Die Zeiten, in denen man aus Unwissen zu teuer tanken musste sind vorbei: Nie wieder ärgern, weil man an der nächsten Tankstelle zehn Cent pro Liter hätte sparen können. Intelligente Software erlaubt intelligente Entscheidungen. Eigentlich. Google listet auf die Frage "Wann tanke ich am günstigsten" mehr Webseiten mit Tipps und Tricks auf, als man lesen könnte oder möchte. Und - natürlich - gibt es auch massenhaft Tank-Apps, die versprechen, einen zur besten Tankstelle im Umfeld zu leiten. Eigentlich.
Warum? Alle Informationen sind vorhanden. Mobiles Internet erlaubt nahezu überall und jederzeit den Zugriff auf dieses Wissen. Und trotzdem ist es schwierig, im entscheidenden Moment die Informationen abzurufen.
Das User-Interface als Schlüssel zu Usability und User-Experience
Schuld sind in der Regel ein unübersichtliches User-Interface (dt.: Benutzeroberfläche) oder in anderer Hinsicht ungeschickt designte Apps. Darunter leidet die Usability, also die Bedienbarkeit bzw. die sogenannte "Gebraustauglichkeit", der App. Am Ende der Kette steht ein frustrierter Nutzer, der aufgrund der negativen User-Experience (dt.: Nutzererlebnis) die App zur Seite legt, gegbenenfalls sogar löscht und unter Zeitdruck dann doch die falsche Tankstelle anfährt. Das muss nicht sein!
Joy of Use
Ein gutes Design zeichnet sich dadurch aus, dass es den Kontext des Nutzers berücksichtigt. Wer eine Tankstelle sucht, befindet sich oftmals hinterm Steuer oder sitzt zumindest im Auto, vielleicht ist es sogar nachts, man ist in Bewegung und durch äußere Einflüsse abgelenkt. Die Einschränkungen liegen auf der Hand. Um so wichtiger ist ein praktisches und übersichtliches Design, eins das intuitiv und einfach bedient werden kann und die Tankstellensuche erleichtert. Das es für die formvollendete Joy of Use auch optisch ansprechend sein sollte, ist für uns bei Jamit Labs selbstverständlich.
Challenge accepted
Wir finden: Die angebotenen Apps in den Stores könnten besser gestaltet sein. Also relaunchen wir hiermit eine Kombination aus clever-tanken und mehr-tanken in neuem Gewand. Einziger Wermutstropfen: In den App-Stores wird sie nicht zu finden sein. Ohne Auftraggeber muss das vorerst eine Spielerei bleiben.
Für Design-Liebhaber gibt es weiter unten ein paar Einblicke, welche Kerngedanken hinter dem Design stehen - alle anderen dürfen einfach das schöne Design bewundern:
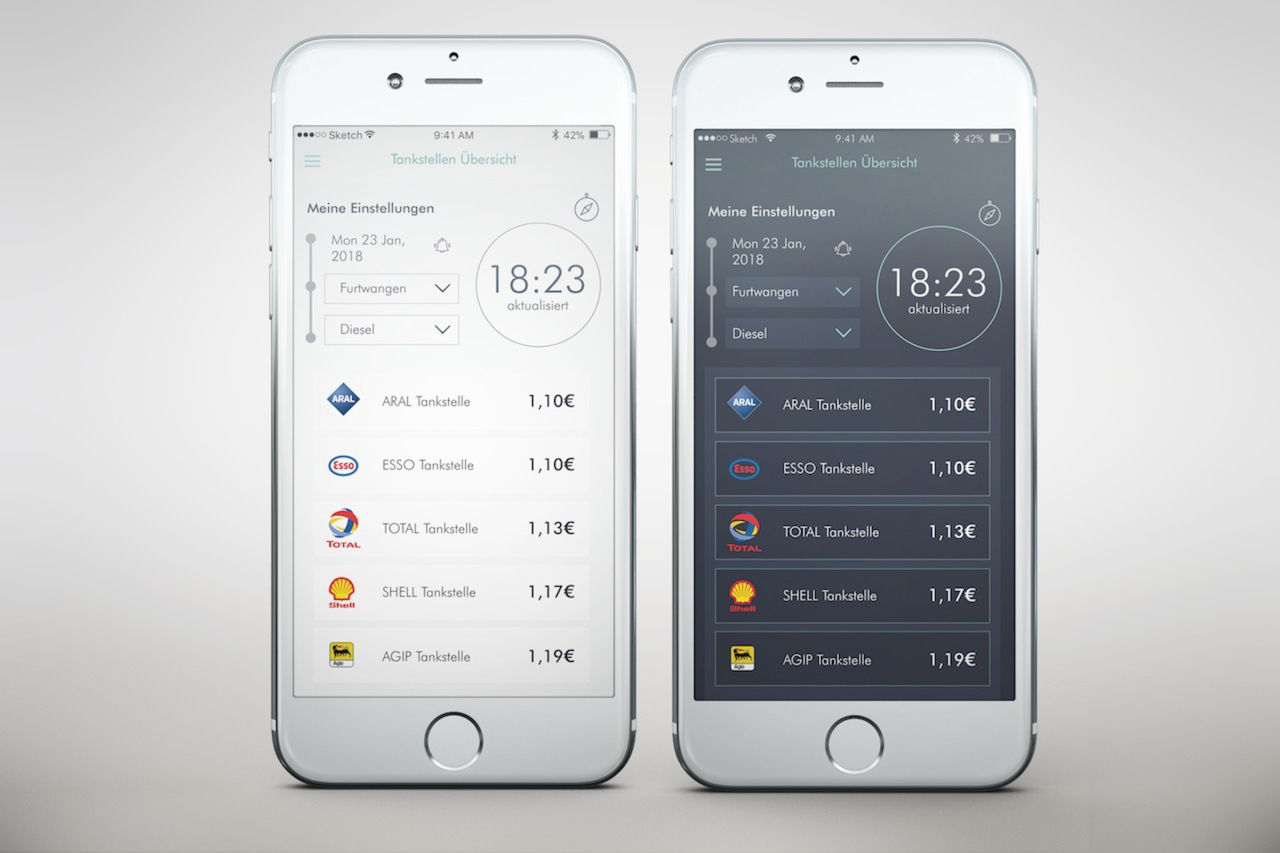
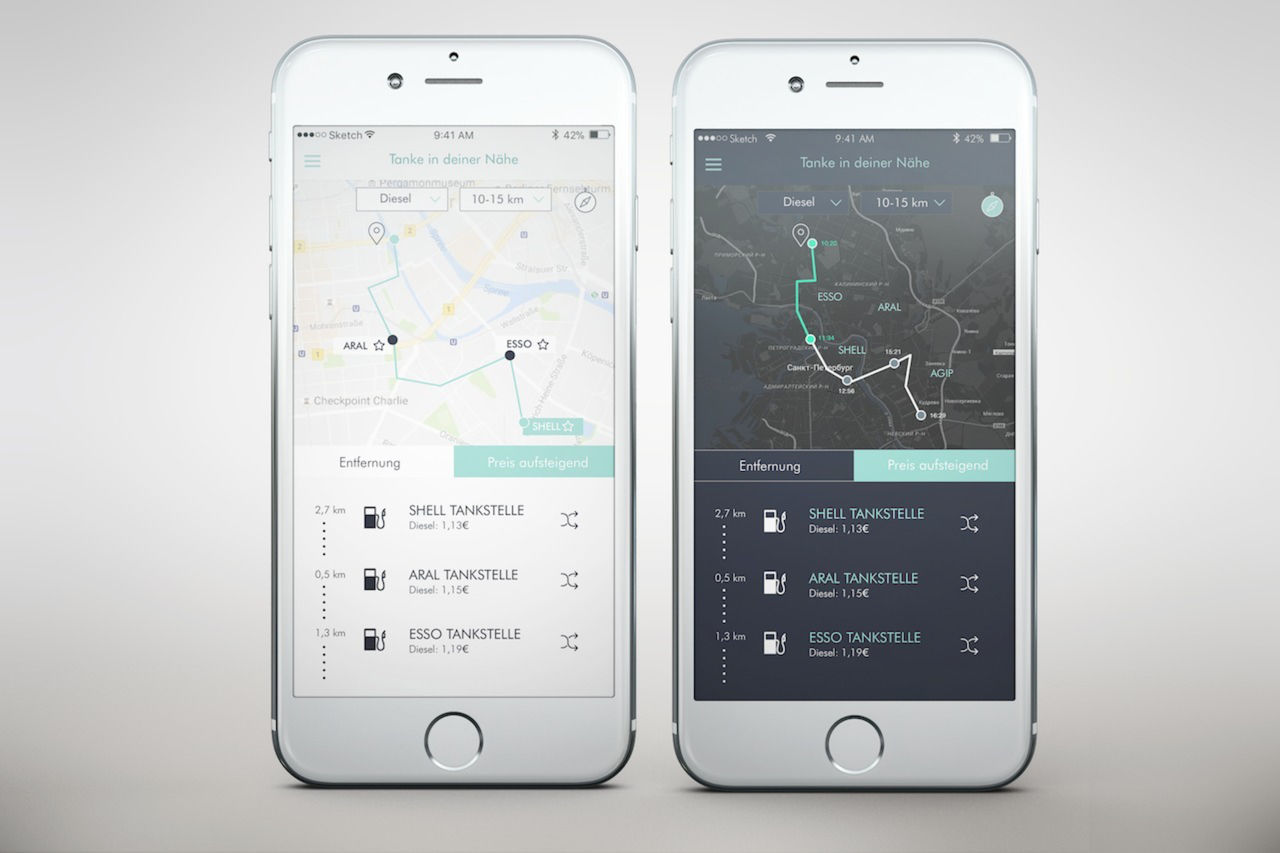
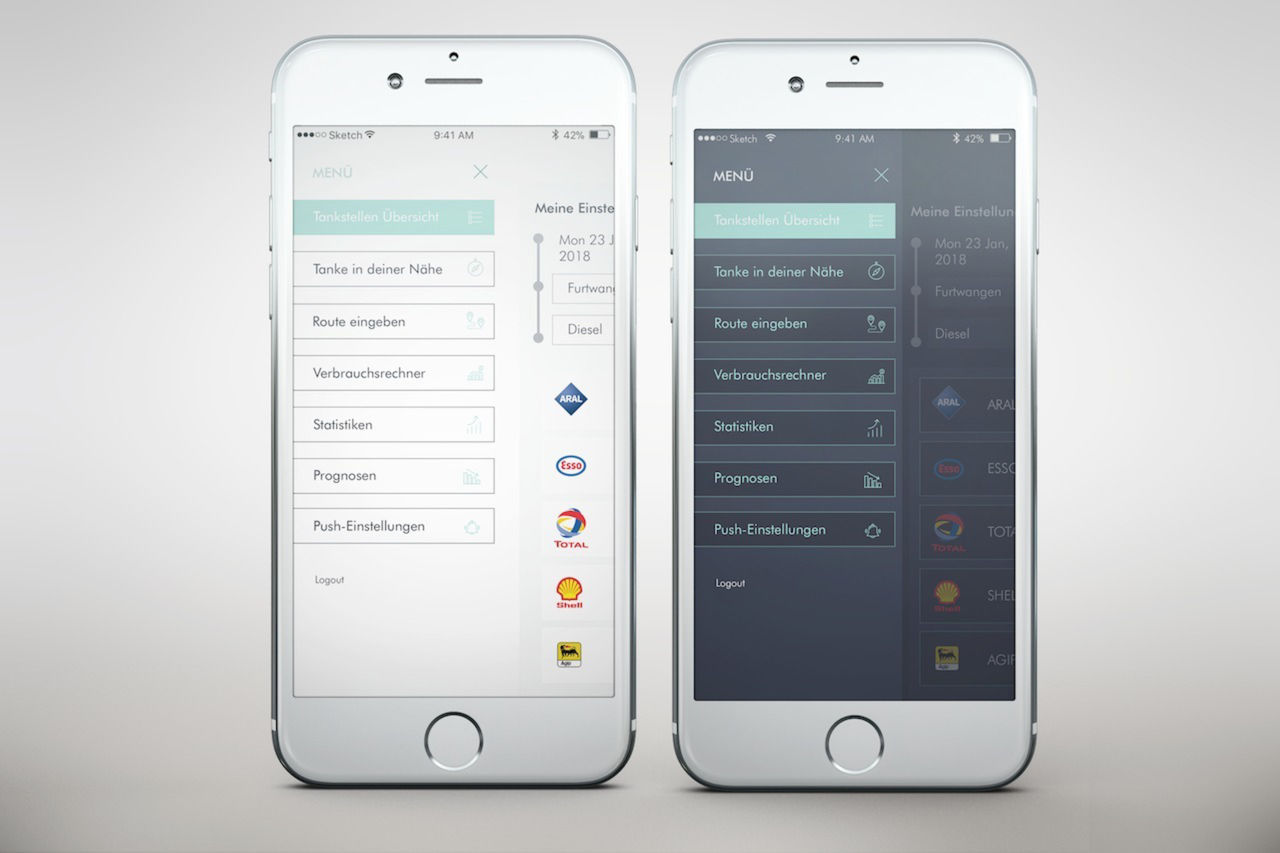
Tag und Nacht schöner tanken
Um den Usern eine optimale Bedienung zu ermöglichen verfügt das App-Design über zwei Farbschemas:
- ein helles Design für tagsüber
- ein dunkles Design für nachts
Farbe in der dunklen Nachtversion
Das Farbschema der App soll einen harmonierenden Farbklang erzeugen. Hierzu wurden zwei Blautöne gewählt, die sich optisch in ihrer Helligkeit unterscheiden, um ein ruhiges, dezentes und konsistentes Farbbild zu erzeugen. Es wurde ein dunkler Blauton (HEX:252B3B) für den Hintergrund eingesetzt, da diese Farbe Ruhe, Vertrauen und Seriosität vermittelt. Zudem ist eine dunkle Farbe bei Nachtnutzung vorteilhaft für die Augen.
Um einen guten Hell-Dunkel-Kontrast zu erzeugen wurden alle anderen Elemente in Weiß, Grau oder einem hellen Türkis-Ton angelegt. Die Farbe Türkis vermittelt dem Nutzer ein positives Grundgefühl und fällt vor dem dunklen Hintergrund zuerst ins Auge. Türkis hebt sich durch seine Helligkeit und seinen sparsamen Einsatz von der Gesamtseite ab und betont wichtige Elemente. Das Menü, die aktuelle Kategorie oder die Spritsorten sind dementsprechend in einem Türkis-Ton gehalten. Sobald sie zur Interaktion genutzt werden, färben sich auch die Buttons Türkis. Der Farbwechsel gibt dem Nutzer das Feedback, dass seine Interaktion erfolgreich war.
Texte und Icons werden in Weiß dargestellt und stellen eine gute Lesbarkeit sicher. Das gesamte App-Design weist eine Beschränkung auf wenige, großflächig verwendete Farben auf. So wirkt die Benutzeroberfläche kontrastreich und klar strukturiert.
Farbe in der hellen Tagversion
Tagsüber sind helle Farben auf dem Smartphone aufgrund der Sonneneinstrahlung auf das Display besser zu erkennen. Entsprechend wurde das Farbschema für die helle Version umgekehrt, der Hintergrund also hell und die Schriftart dunkel gehalten. Der Farbton der Schriftart entspricht dem des Hintergrunds in der dunklen Variante.
Um das Design und den Hintergrund optisch zu gestalten, kommen nun die Farben Weiß und ein Verlauf eines hellen Türkis-Tons bis ins Weiß (HEX: CCE4E0) zum Einsatz. Beide Farben wirken ruhig, aufgeräumt und übersichtlich. Ein Türkis-Verlauf bildet den Haupthintergrund. Weiße Flächen und graue Linien gliedern das User Interface. Genau wie in der dunklen Design-Variante, sind wichtige Elemente wie Kategorie, Buttons etc. in leuchtendem Türkis hervorgehoben.
Tag- und Nachtversion verhalten sich zueinander wie Positiv und Negativ. Typografie, Icons, Raster, etc. stimmen überein - lediglich die Farben wurden verändert.
Typographie
Typographisch setzt das Design auf die Schriftart Futura. Sie ist auf dem Bildschirm leicht lesbar und erzeugt ein ästhetisches und ruhiges Gesamtbild. Zur besseren Nutzerführung wurde sie in ihrem Schriftgrad folgendermaßen variiert:
- Fließtext: Futura Light
- Buttons: Futura Book
- Überschriften: Futura Medium
Die verwendete Schriftgröße von 16 Pt ist bei der Smartphone-Bildschirmauflösung gut lesbar. Zusatzinformationen wurden in Light und 12 Pt angelegt und bleiben dezent im Hintergrund.
Zudem werden z.B. bei der Uhrzeit, oder den aktuellen Tankpreisen größere Schriftgrößen zwischen 40 Pt und 45 Pt eingesetzt und lenken somit den Fokus auf das Wesentliche. Die filigrane und schmal laufende Schriftart vermittelt der App einen modernen Stil.
Icons
Icons vereinfachen die Bedienung zusätzlich. Diese haben den Vorteil, dass sie ihre Funktion sprachneutral schon auf einen Blick verdeutlichen. Gleichzeitig können sie den Nutzer auch auf bestimmte Funktionen aufmerksam machen. Entsprechend sind sie besonders für kurze Hinweise geeignet und ermöglichen eine schnelle, intuitive Bedienung. Tippt man beispielsweise auf die Klingel, lassen sich Benachrichtigungen einstellen, tippt man auf den Kompass, lässt sich der User orten.
Seitenaufbau
Zur Orientierung innerhalb der App wird die aktuell aktive Kategorie im Header angezeigt. Links oben gelangt der User zum Menü, um die verschiedenen Kategorien direkt anwählen zu können. Der Rest der Fläche gehört dem Content-Bereich. Durch Linien und die Varianz der Schriftgrößen sowie über die verschiedenen Farbtöne und Farbhinterlegungen werden optische Abgrenzungen geschaffen. Dadurch fällt es dem User noch leichter, sich zurechtzufinden und schnell die gewünschten Funktionen anwählen zu können.